Wonolo Pro
Wonolo Pro is a mobile solution that enables businesses to gain insights and manage real-time jobs and workers at scale. I was responsible for designing the MVP version from 0 to 1 and successfully launched the app with my team.
Time
March - May 2020
01 PROBLEM
Background
Wonolo is a two-sided marketplace that connects gig workers and businesses looking to fill labor needs. Our mission is to serve the underserved, helping 500,000+ workers to find on-demand jobs from businesses including meal-kit delivery companies, warehousing firms, merchandisers, and e-commerce distribution centers.
Problem
“Can Wonolo please update the product to help with onsite work?”
The businesses are not happy with the onsite job experience, which is causing major churn. We offer a web portal for them to post, manage and audit jobs. However, the current web portal is not mobile responsive, which makes it extremely hard when someone needs to access it on the go.
As I talked to more internal stakeholders, I realized that among Wonolo’s customers, the HR and operation managers are the ones who sit in an office and use the web portal. The floor managers, who are in direct contact with the workers in a warehouse or distribution center during a job, have no way of tracking and handling day-to-day tasks on the go through mobile. They have to manually perform those tasks or duplicate the efforts by asking the HR managers.
Goals
After comparing the costs and benefits between improving the web portal to be responsive and building a new mobile app, we decided on the latter. Because one of our business goals is to go up-market, and the recognition of the mobile app will be an important part of that strategy.
02 EMPATHIZE
I realized I was nowhere near the end users - floor managers, as I’ve never worked in a warehouse. To build empathy with the target users, I collaborated with another designer on the team to interview several customers via Zoom calls, as well as internal sales and support teams since they work very closely with customers. The goals of the research are to define key use cases for MVP, and to build consensus and alignment with internal stakeholders.
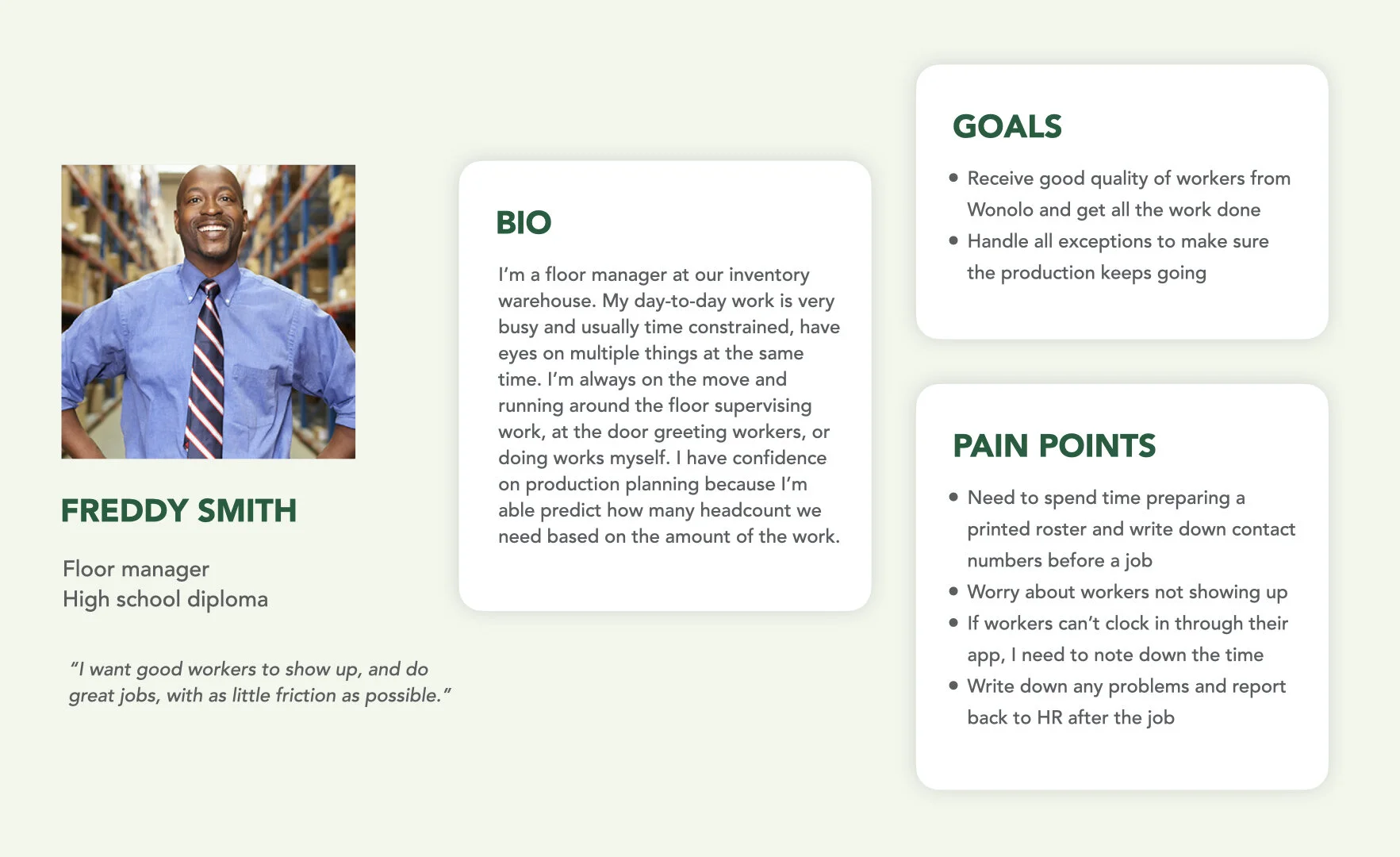
Persona
Key Insights
Prioritization
With the key insights mapped out, we brainstormed many ideas and opportunities around how to make a floor manager’s life easier. The reality is that we can’t build all dreams at once. The prioritization was based on:
Users’ most urgent needs
Business needs
Technical difficulty
I mapped out a floor manager’s typical journey map, and identified the saddest moment to advocate users’ needs to the team. In the end, we were able to scope the functions for MVP:
Design Principles
I aligned with the team on the following principles that will guide through my design iterations.
03 DESIGN & TESTING
Design Within Constraints
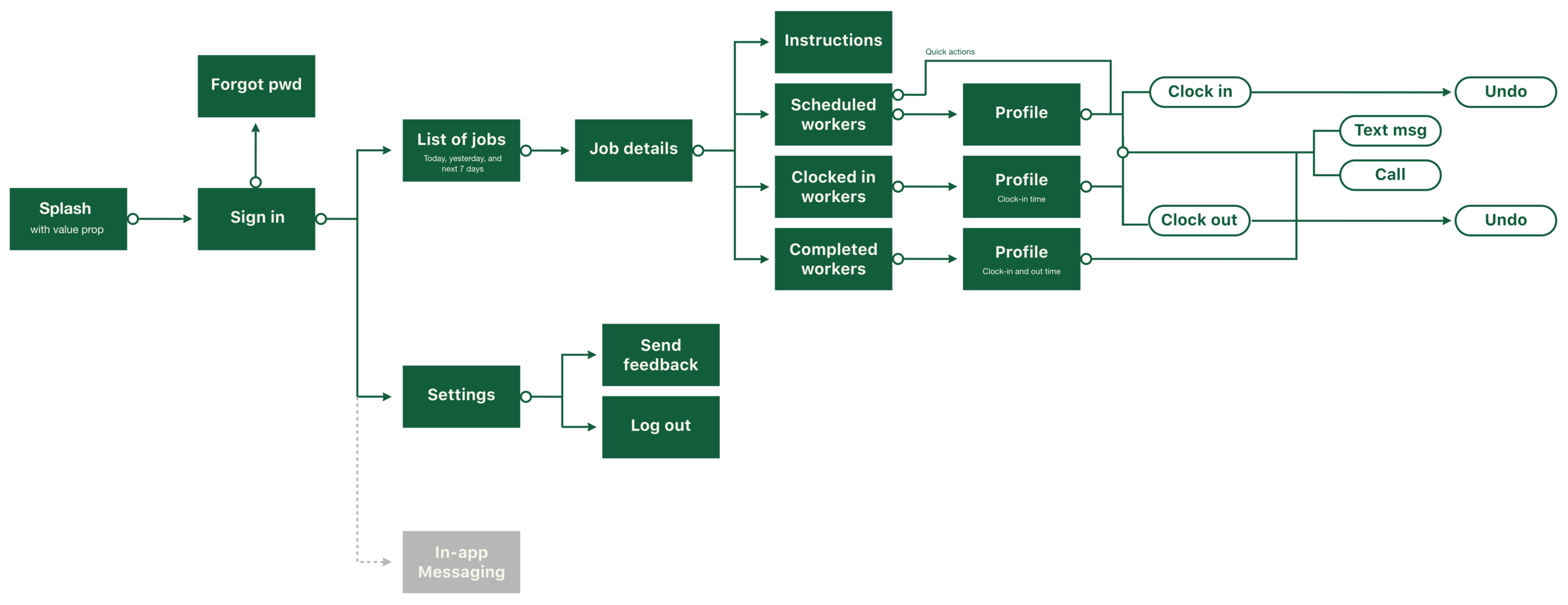
As I came to the stage of designing the user flow, the back-end team was ready to start on the parallel. We shared our progress on a weekly basis to evaluate the time and cost of development to ensure the design is within technical capabilities.
After sharing out the initial user flow chart, we decided to descope in-app messaging for phase 2 as it will require more dev time to be in sync with the messaging ecosystem between web portal and worker’s app. In order to target the scheduled launching timeline, I made the decision to design for texting and calling workers from the app. These features will still satisfy the floor manager’s needs and save us a lot of time for MVP.
Ideation
User Testing with Mid-fi Prototypes
We invited some users back for testing with an InVision prototype over Zoom. The goal of the testing is not only to validate the usability of the design, also more importantly I want to get a sense of the potential product market fit. We asked questions around “how would you imagine using this product today?” and “can you see yourself using this product in its current state?” In the end, we received positive feedback that customers were excited to use it for onsite management.
🙂 “I would 100% use that app I think it will be helpful for me”
I also identified several usability issues and revised my designs as illustrated below:
One of the primary issues found in the testing was that users were not clear where to tap. Considering the first design principle for this product, I intended to design it for those who are used to using a flip phone can use. Also, an interesting insight came up from the testing was that floor managers often wear gloves when they work. So I designed the elements to be bigger, bolder and more accessible.
Floor managers look at the fill rate to determine if they can reach the production goals. After testing out options of avatar and progress visualization, I decided to go with color coded indicators to reveal severity at a glance. We also sent out a survey to align with the industry expectations on what fill rate is considered “good”, “ok” or “alarming”.
When looking at the worker list, it would be useful if there’s any nudge that can guide the users through the next step, instead of having them to think about what to do next. From testing, I uncovered several scenarios where floor managers would like to be informed:
When the job starts, I want to quickly determine who to bulk clock in, and who to bulk mark as absent.
I want to have visibility of workers’ geo-location so that I know if someone is almost here or far away.
During the job, I want to flag anyone that has left job site radius and send it to HR.
Even though we didn’t have time to fully implement these features for MVP, they are mapped out on the product roadmap for the next iteration.
Revision
Providing an onboarding tooltip with feedforward animation for first-time users to easily understand the swiping interaction.
Final Design
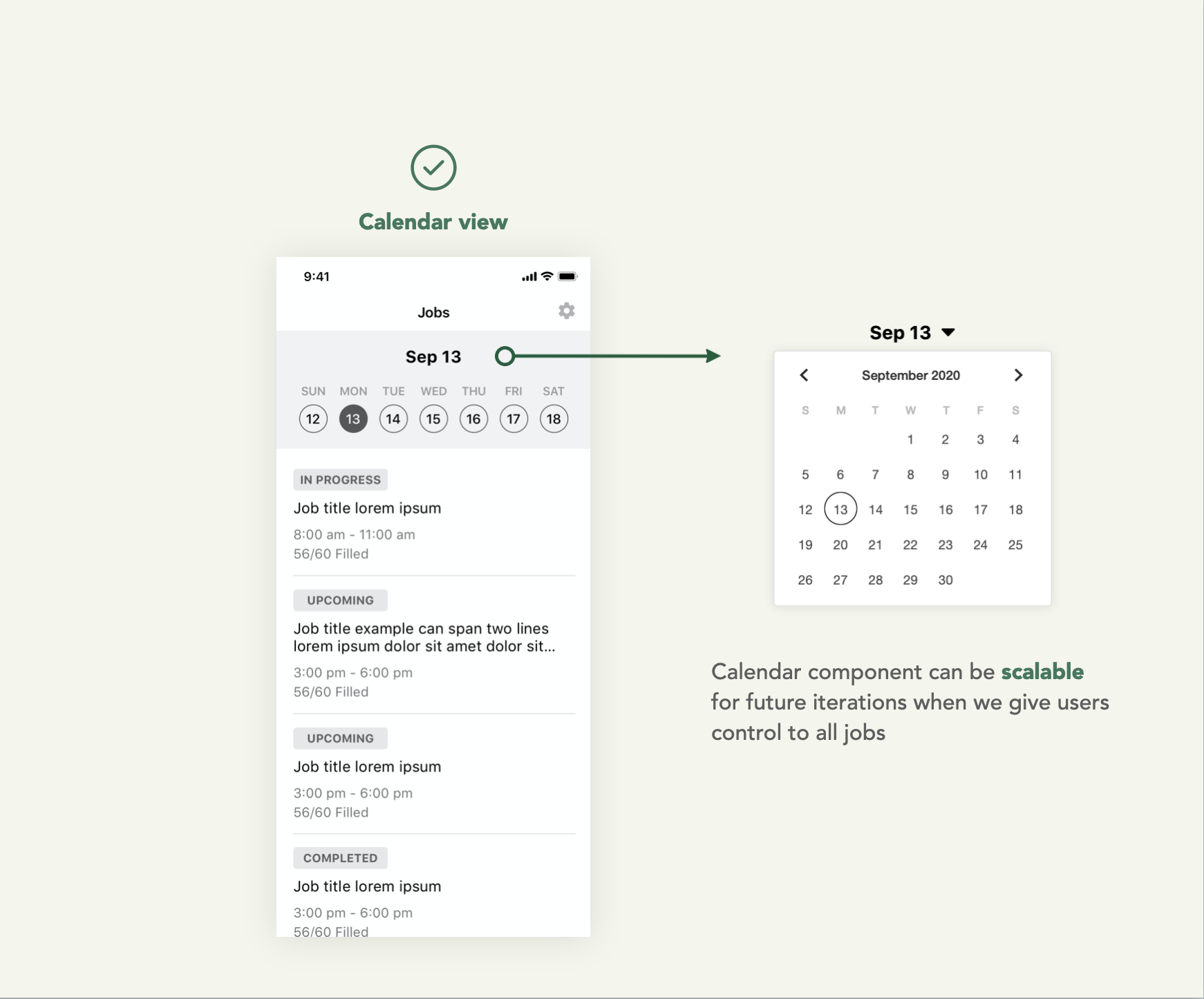
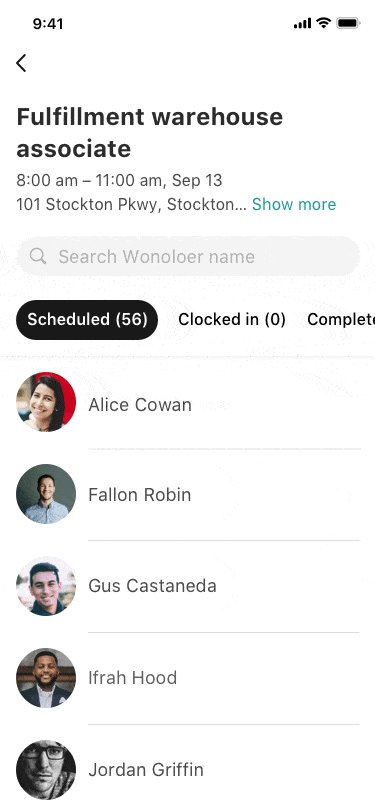
Review jobs for the week
View jobs that are in progress, upcoming, and completed. Plan for production goals by reviewing fill rate.
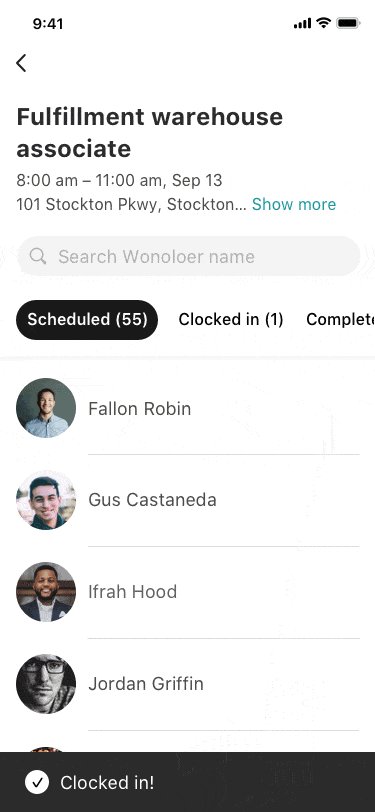
Real-time attendance
See who’s currently working, who’s upcoming and who has completed the jobs. Swipe to clock in/out or contact someone efficiently.
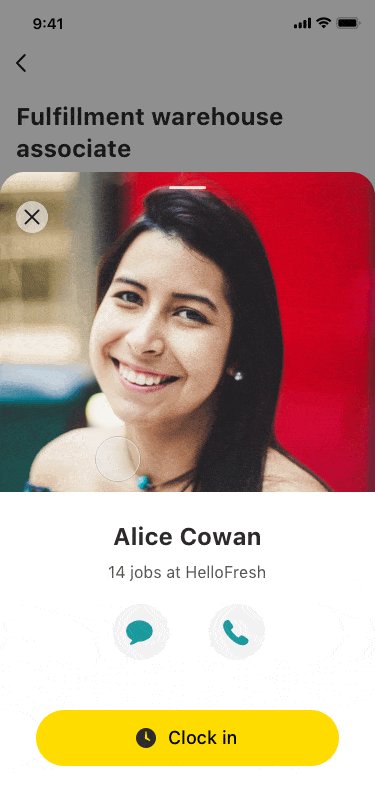
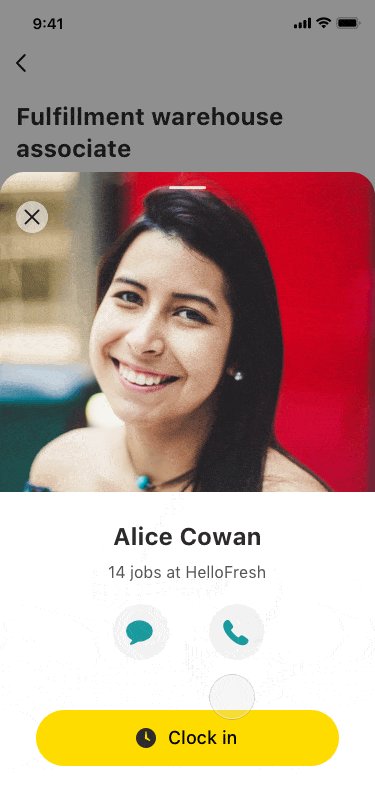
Worker profile
Verify the identity of on-demand workers and access to actions in the profile screen.